{tocify} $title={Table of Contents}
It provides a single common Azure sign-in and subscription filtering experience for all other Azure extensions in Visual Studio Code.
After selecting folder, you will be presented with an option of creating workflow
After I press Enter, nothing came up, instead on the right bottom saw an error message
After above installation, tried creating project again and got the same error.
workflow-designtime file gets added and following screen on right is presented
Add http response in logic app standard workflow and configure it
We would use Postman app to test locally and before we run or debug logic app we need to Start Azurite
Introduction
We discussed about logic app standard offering in following post -
One of the feature is that we can develop logic app standard workflow locally using Visual studio code.
In this post we will see how to setup the local dev env and an example of http triggered based stateful workflow using the env we setup.
Setting up local dev environment
Visual studio code
It's a free IDE and can be downloaded from - https://code.visualstudio.com/ and install it.
After installation is done we need to add few extensions into it.
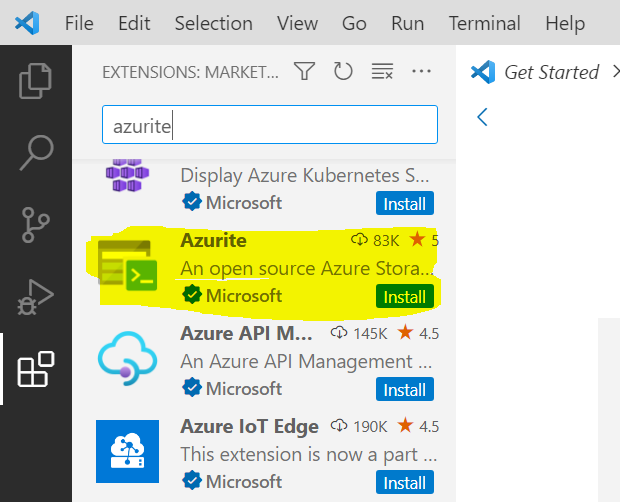
Add Azurite
As we need to set up a local data store for logic app project and workflows to use for running in your local development environment.
Open visual studio code and go to Extension and search for Azurite and install it (as highlighted below)
Alternatively it can be downloaded and installed from - https://www.npmjs.com/package/azurite
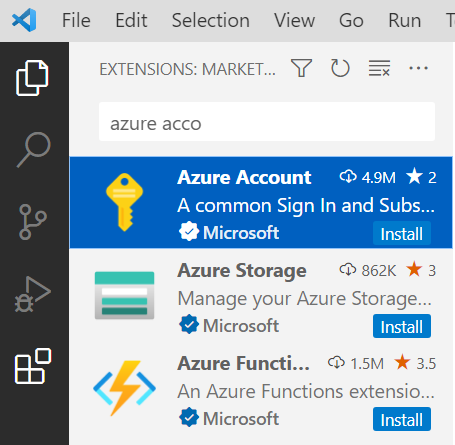
Azure Account Extension
In the extension search for Azure account and install it (as highlighted below)
C#
It enables F5 and ctrl+f5 functionality to run and debug your logic app.
Azure Functions core tools (4.x version) using msi
Download the Azure Functions core tools (4.x version) from - https://github.com/Azure/azure-functions-core-tools/releases/tag/4.0.4865 and install it.
Note : Going forward 3.x version will not be supported - https://techcommunity.microsoft.com/t5/integrations-on-azure-blog/azure-logic-apps-standard-now-supports-azure-functions-v4/ba-p/3656072
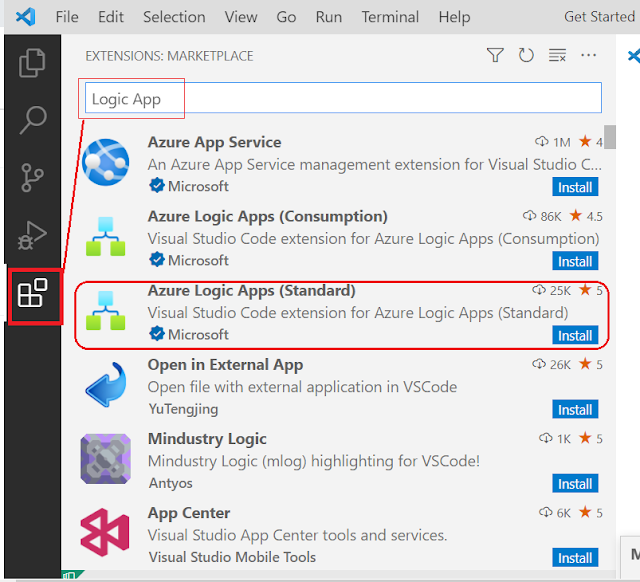
Azure Logic Apps Standard Extension
In visual studio code, click on Extension Icon and search for Logic App and from the results displayed - click Install button for Azure Logic Apps (Standard)
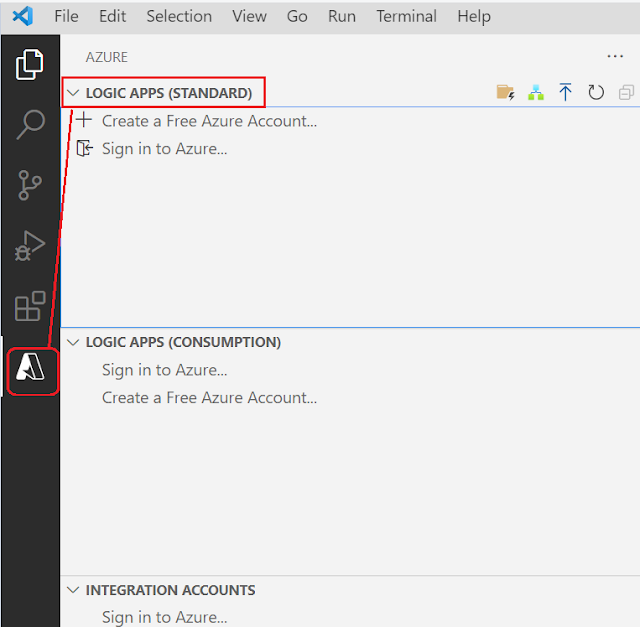
Once it is installed, it should be visible as seen in image below
Developing Logic App Standard Workflow Using Visual Studio Code
First thing is to sign in to Azure .
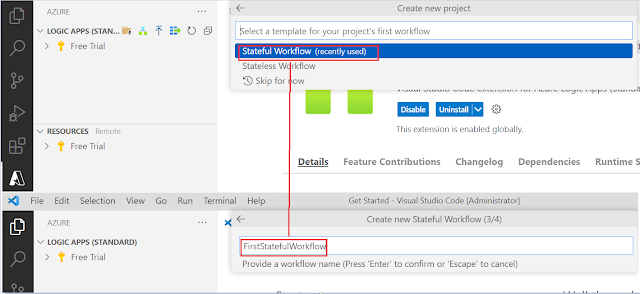
Next is to click on folder Icon to create new project, select the folder you want
After selecting folder, you will be presented with an option of creating workflow
After I press Enter, nothing came up, instead on the right bottom saw an error message
So we also need .Net core SDK , it can be downloaded from - https://dotnet.microsoft.com/en-us/download
After downloading the setup, run it
Click on install
After above installation, tried creating project again and got the same error.
Just closed the visual studio code, opened again and tried to create project and it allowed now.
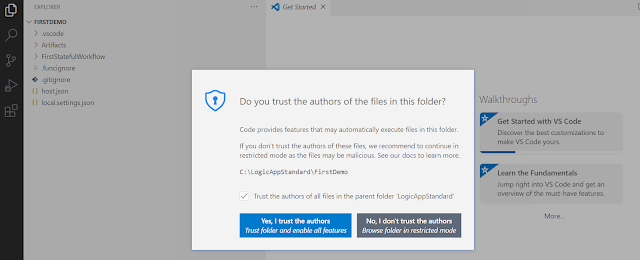
Click on the Folder with bolt and provide folder
If you see below message then just click on Yes, I trust the authors
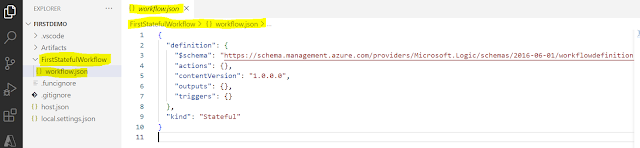
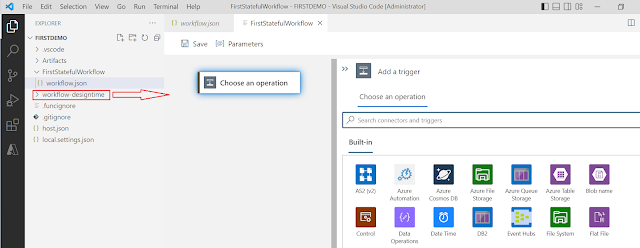
Following should appear on the screen, workflow.json file gets added
workflow-designtime file gets added and following screen on right is presented
For the sake of demo, will create a simple request response workflow.
Add http response in logic app standard workflow and configure it
Save the workflow.
Let's test it now.
Testing
Read about the error I faced when started testing - https://www.tech-findings.com/2022/12/failed-to-execute-fetch-on-window-failed-to-parse-url.html
Click on Run or debug, and you should see the url under Terminal section (we are not going to use it)
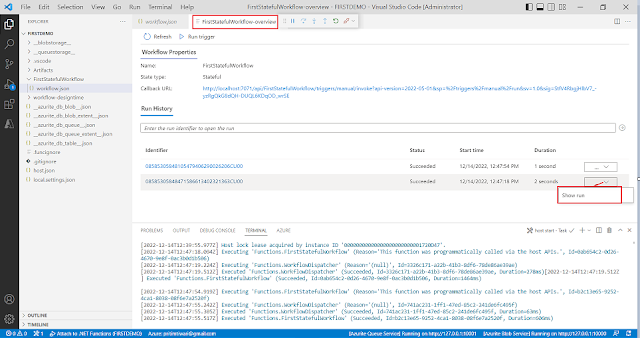
Go to overview and capture the Callback url
Use this url for testing, in postman app
Let's now check if we can see the run history, go to Overview
Note : Here we tested the workflow locally via localhost url. If you want to test it over internet or publically then you can use a forwarding service and tool such as ngrok (https://ngrok.com/)