{tocify} $title={Table of Contents}
Issue
After creating a http trigger based logic app standard stateful workflow in Visual studio code locally, it was time to test.
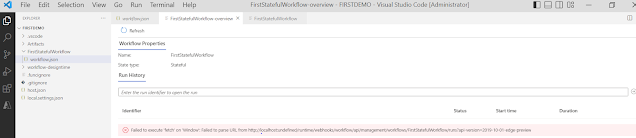
To test it, url was to be fetched - thus right clicked on workflow.json and selected Overview
However url was not shown, instead following error was presented.
"Failed to execute 'fetch' on 'Window': Failed to parse URL from http://localhost:undefined/runtime/XXXX/XXXX"
Why it happened
Ideally after you save the workflow - it should generate the url like it does on portal.
But when you are doing it on local dev env, it does not, but why ?
First probable reason is the storage. When we develop in portal, we associate a storage account which holds the details where as when we do it locally we don't have a permanent storage to maintain it.
Here we use Azurite (storage simulator) and it is not permanent - it does store the info at design time.
Second probable reason is, when we develop workflow using portal and when we save it - it actually gets deployed and thus the url is generated for it.
However, when doing locally it is not deployed. But if we debug or run it locally a temporary url is generated.
What to do
In order to get the url of the logic app standard workflow on local dev env we either need to debug or run it.
Firstly we need to start the Azurite and then either go for debug mode (F5) or run without debug (CTRL+F5).
As we need the engine running to parse the info from storage (Azurite).
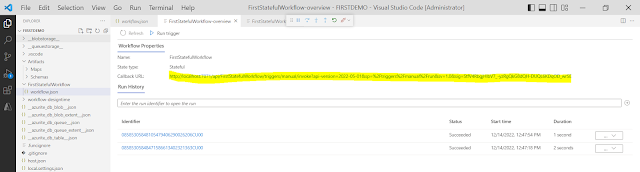
And go to workflow.json overview tab and then you will get url
Thanks to Wagner Silveria, to point this out.